Lite YouTube Embeds

We normally like to add YouTube embeds to our site so that users can easily click on a video and just watch it right there in your site and it is up to them if they want to watch in full screen or watch direct in YouTube itself. But when you have a page with lots of YouTube videos it can negatively affect performance. I have such a page where I load all the interviews and as I have done quite a lot of them the page takes a few seconds to fully load those videos.
Lighthouse Tests with iframe
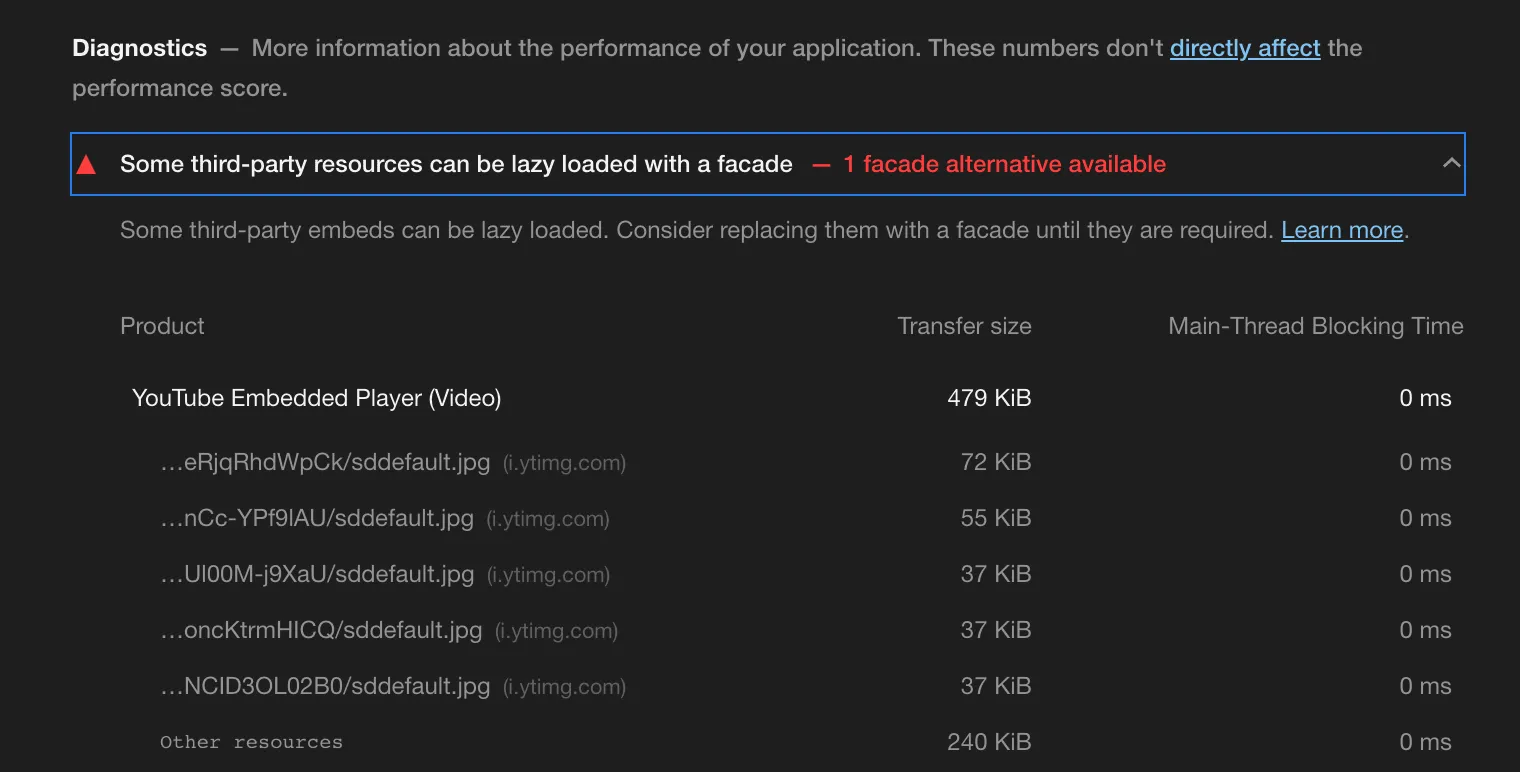
For those of you who regularly run a lighthouse test you might have come across this warning:

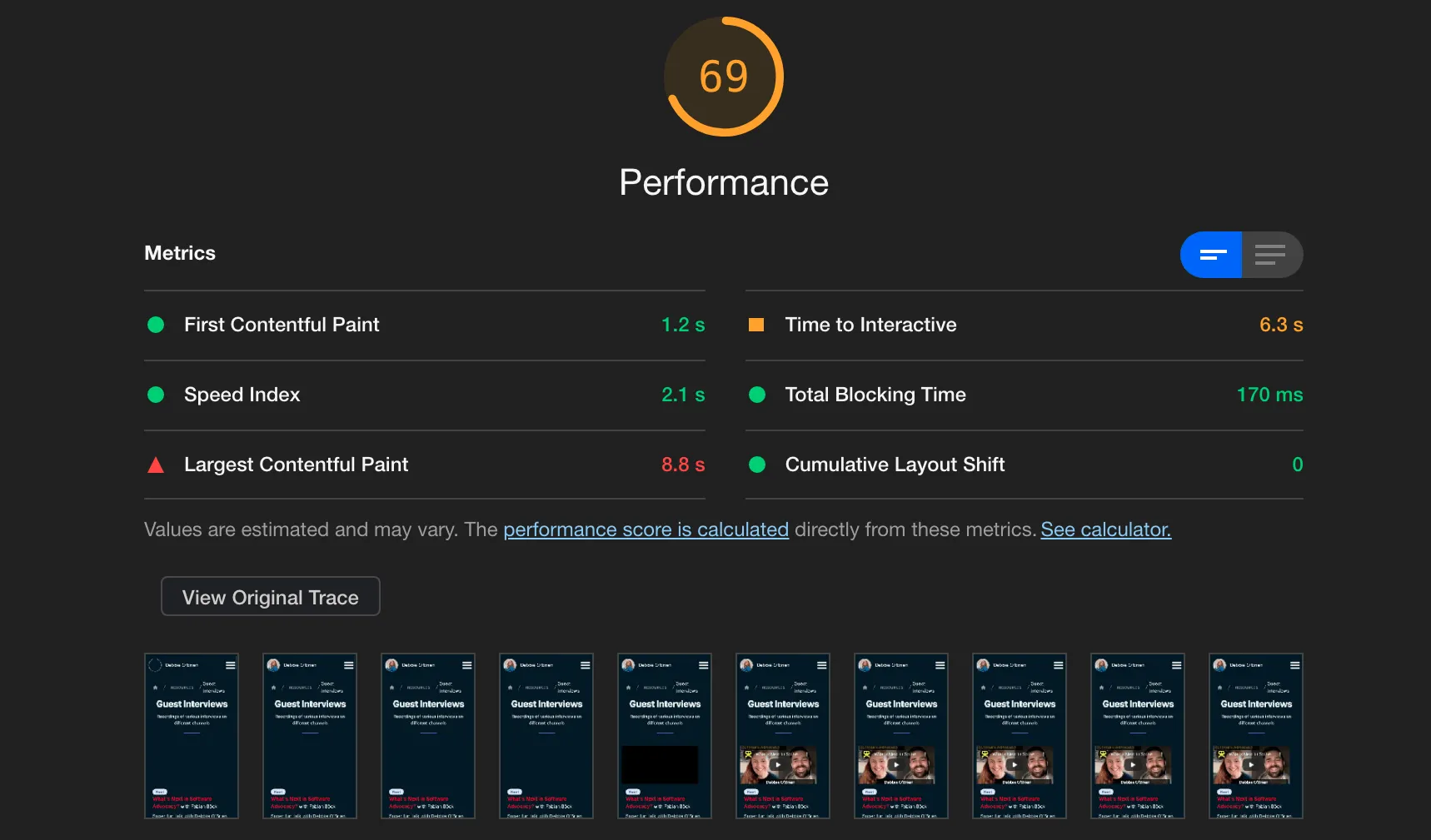
Also you will see when testing on mobile how this page which has many YouTube embeds was giving a poor performance score with the Largest Contentful Paint of 8.8 seconds and time to interactive of 6.3 seconds.

Performance Tab with iframe
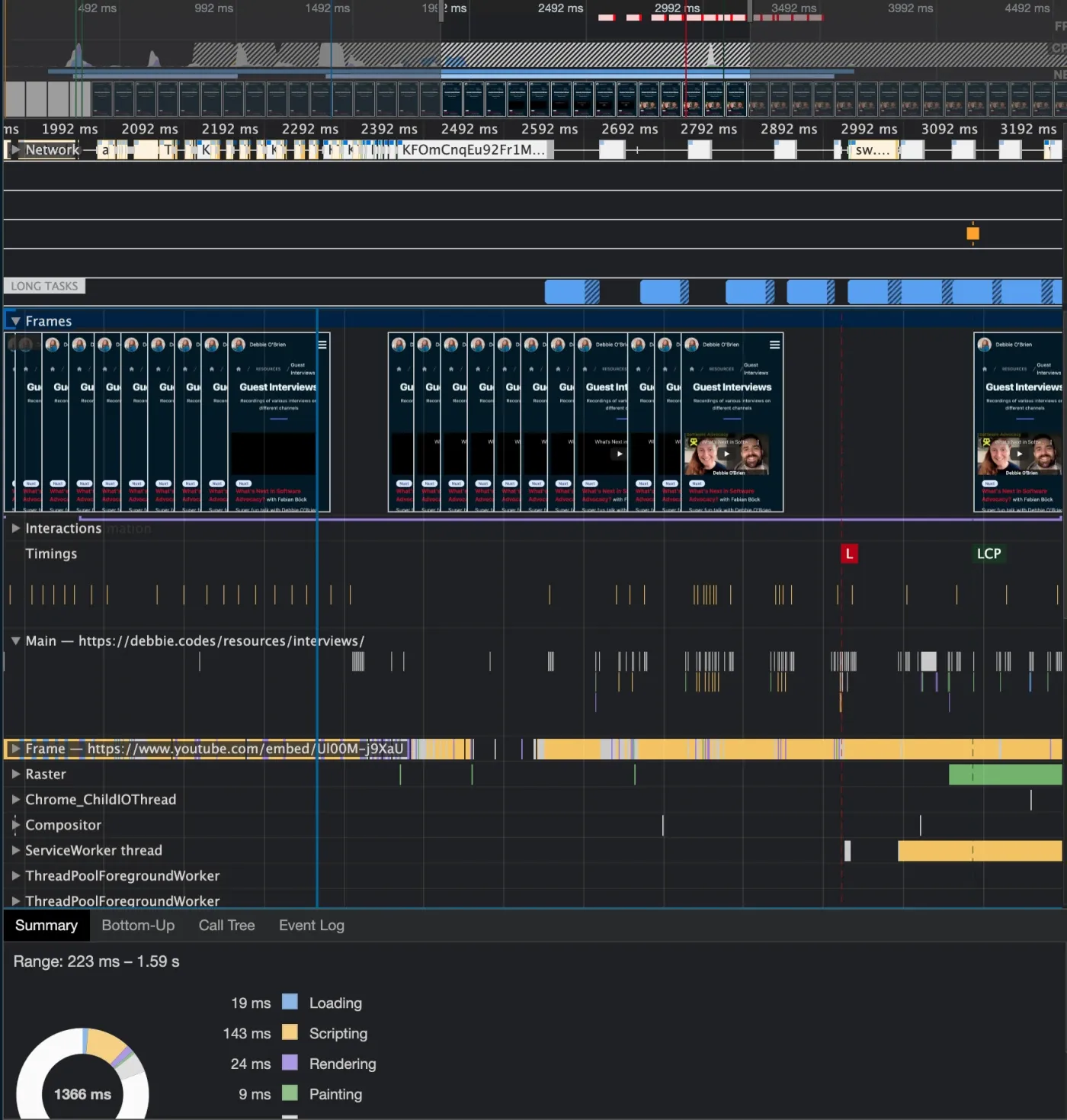
And if we investigate a little further we can see in the Performance tab how long it is taking for the video frame to load meaning our user is getting this black empty box for quite a while until the video is ready. 
Solution
Did you know that third-party embeds can be lazily loaded on interaction? A facade is used in place of the third-party content until the user actually interacts with it.
What's a facade?
A facade is a static element which looks like the actual embedded third-party but it is not functional which makes it much quicker to load. In this case it's basically just an image that looks like a YouTube video.
Instead of adding the third-party embed direct in our HTML, we load the page with a static element that looks similar to it and once the user interacts with this facade by placing their mouse over it, it then preconnects to the third-party resource and when the user clicks it replaces itself with the third-party product, in this case the actual video.
Lighthouse Tests with a facade
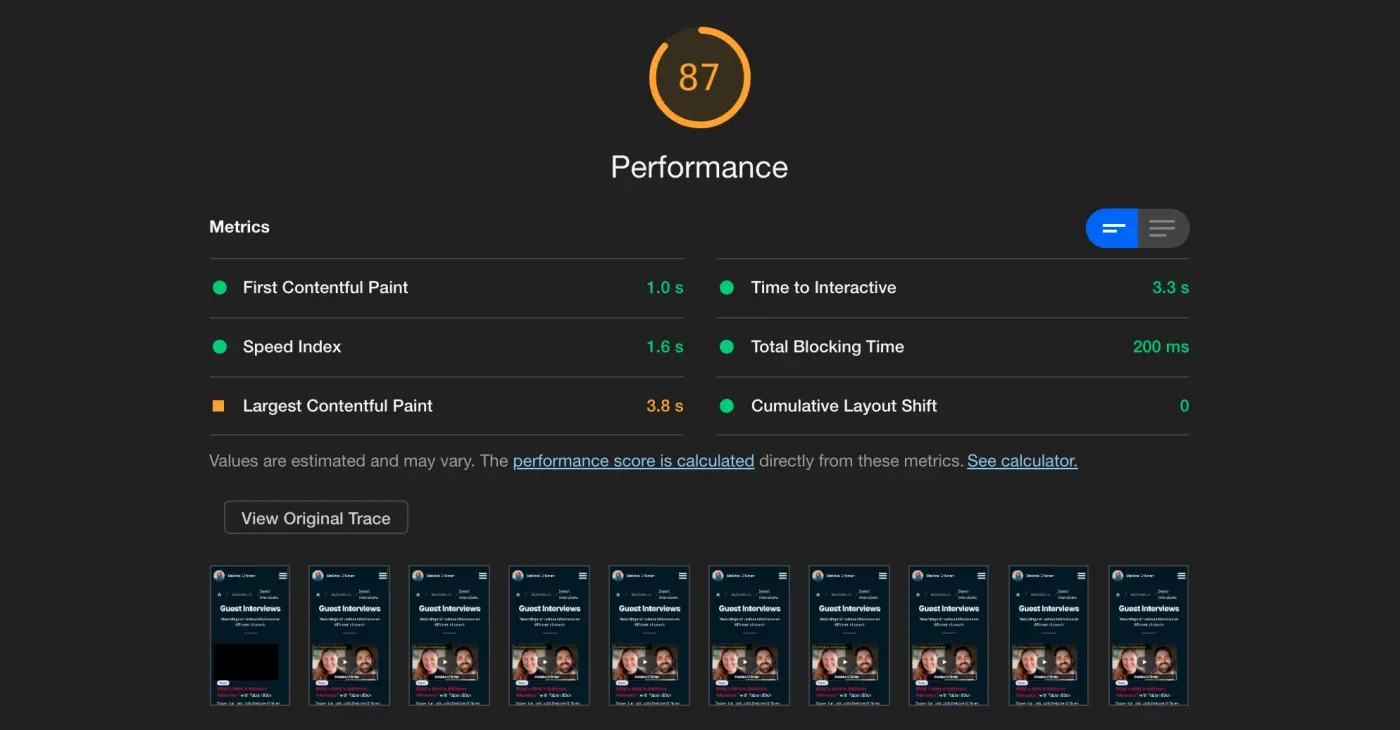
Running a Lighthouse test using a facade we can see a huge difference especially in our Largest Contentful Paint which is in orange instead of red and with 3.8 seconds versus 8.8 seconds from the previous test. Also the time to Interactive has dropped from 6.3s to 3.3s and is now in green. This is a massive increase in performance with very little work needed. 
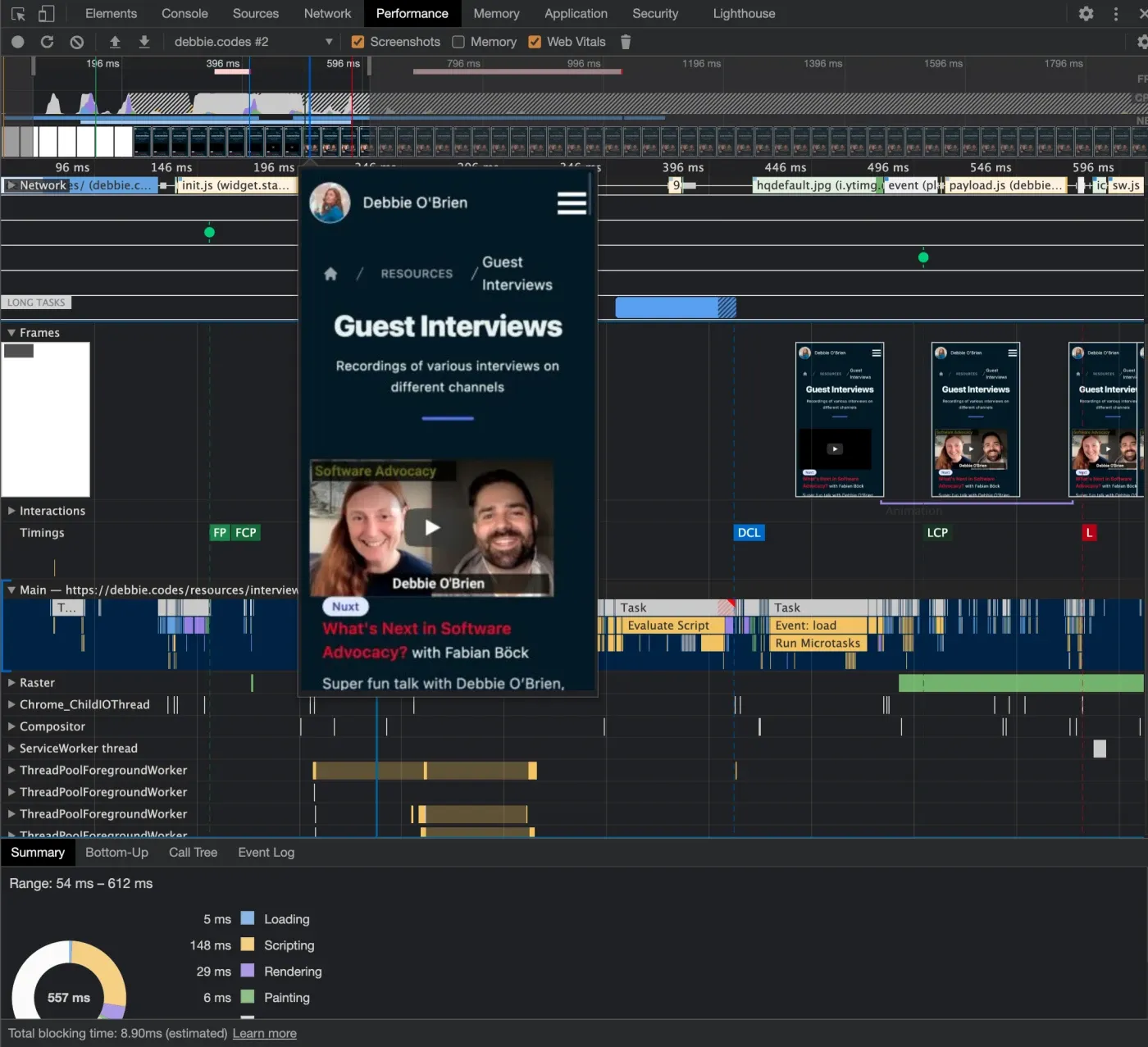
Performance Tab with a facade
And if we check in our performance tab in the Chrome dev tools we can see how our image for our video has loaded so much earlier in the timeline and the total blocking time is also reduced from 1366ms to 567ms.

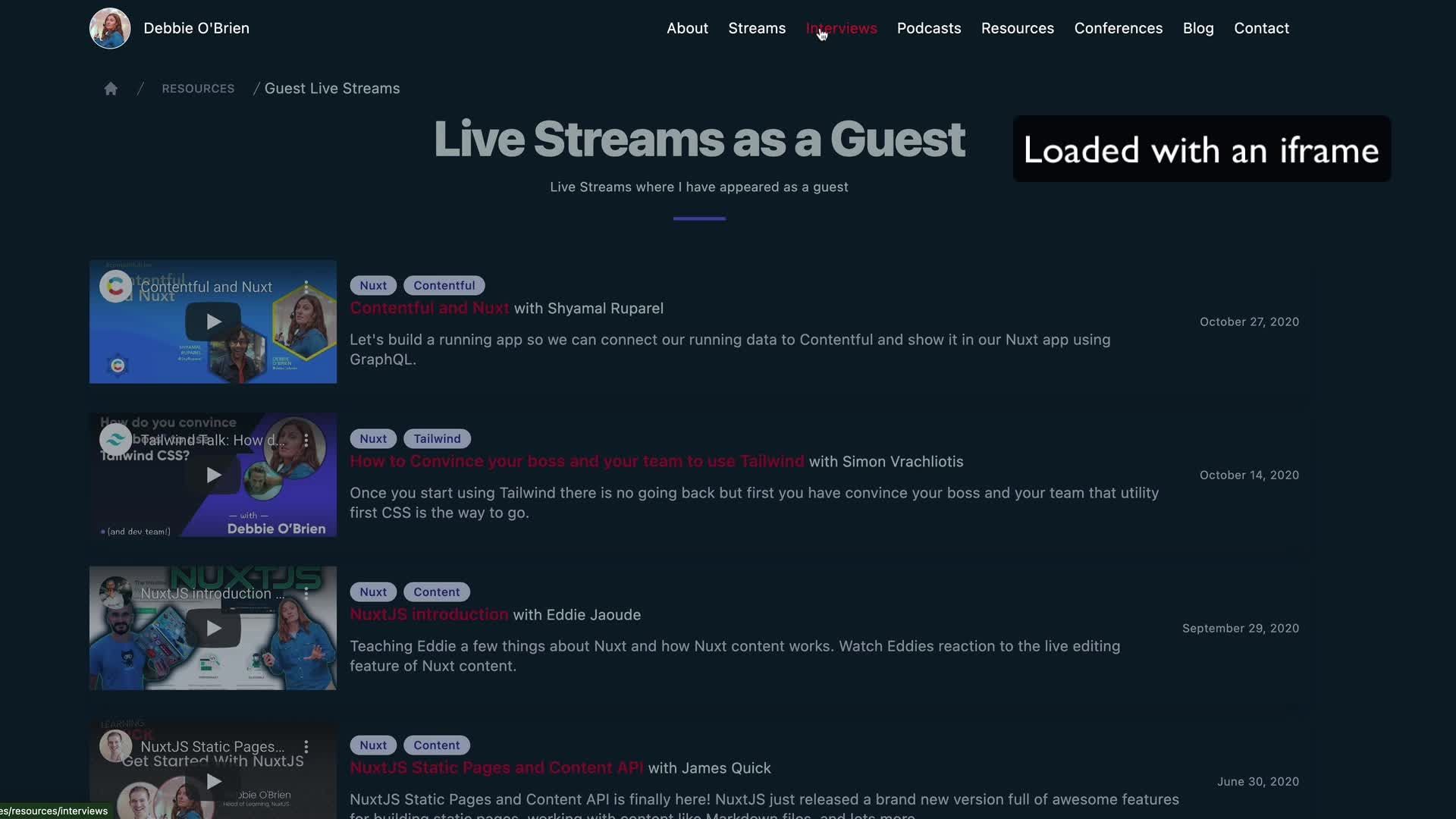
Watch the difference
In order to really see the difference in load times you just have to watch this video which shows the YouTube videos loaded with an iframe first followed by the YouTube videos loaded with a facade. The difference really is insane.

Lite YouTube Embed library
In order to add a facade to your YouTube videos I recommend the Lite YouTube Embed library by Paul Irish.
The library instructions are pretty easy to follow but If working with Nuxt then here's what you can do:
- Install the package
yarn add lite-youtube-embed
- Add the CSS. You can add it to the component you are using directly or to the global styles in the CSS array in the Nuxt config file.
export default {
css: ['node_modules/lite-youtube-embed/src/lite-yt-embed.css']
}
- Create a plugin that imports the JavaScript for the package. Make sure to add
.client.jsto the end of the filename so that it is only loaded client side as this library makes use of theHTMLElementwhich we only have access to in the browser.
import 'lite-youtube-embed'
- Register the plugin in your Nuxt config file so it can be used across the site.
export default {
plugins: ['~/plugins/youtube.client.js']
}
- Use the element where ever you want and just change the videoid for your video and the playlabel for whatever you want it to be. You can also add params for start times etc
<lite-youtube
videoid="ogfYd705cRs"
playlabel="Play: Keynote (Google I/O '18)"
params="controls=0&start=10&end=30&modestbranding=2&rel=0&enablejsapi=1
/>
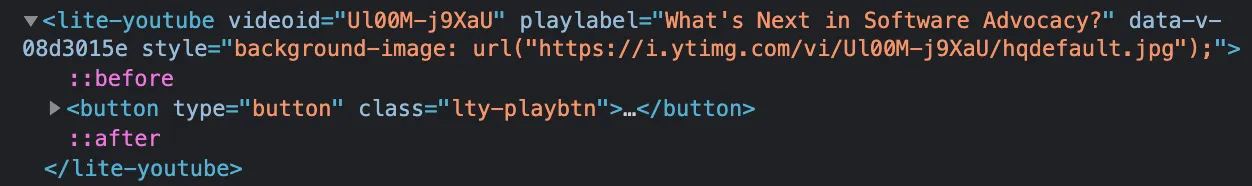
Behind the Scenes
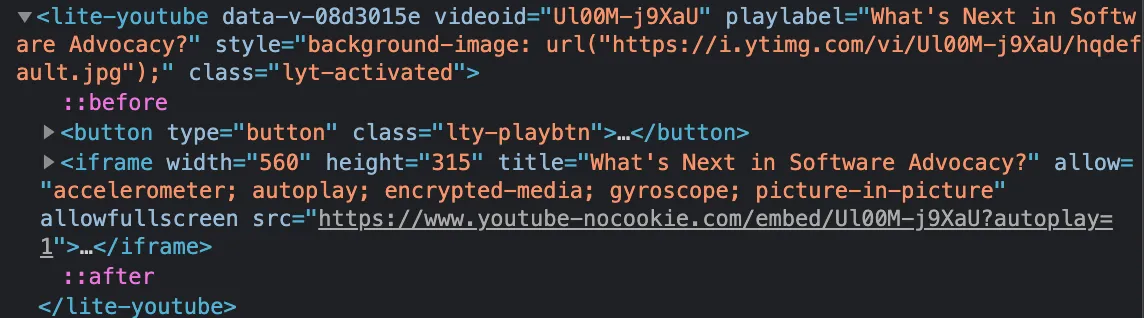
Your video will now appear on your page and if you inspect the HTML you will see the following: 
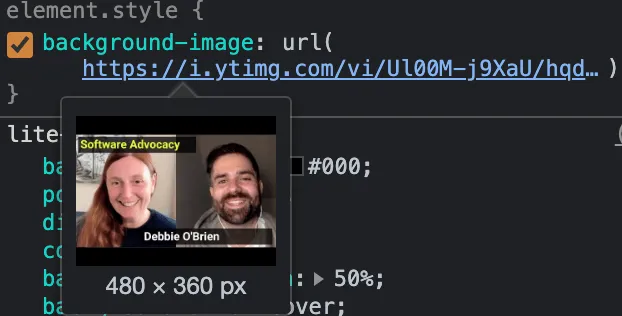
And as you can see a background image was added, which looks the same as the video, without you even having to create it. This is how a facade works. 
As soon as the user clicks on the video the famous iframe is loaded and the video plays straight away. The user has no idea you used a facade. All they know is that it loaded super fast and therefore they had a very good user experience. 
I encourage you to give it a try or at least investigate more about it in the links below.
